在使用ajax提交表单时,一定要区分提交按钮的形式和数据表头的设置,实例如下:
GET请求:
HTML代码:
1 2 3 4 5原生ajax-状态值得含义 6 42 43 44 4546 47 5354 55
php代码:
1
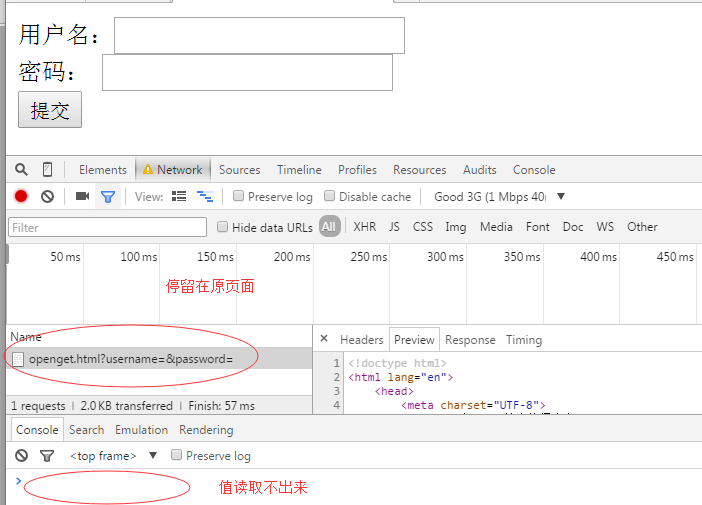
提交按钮采用
提交后的结果是:

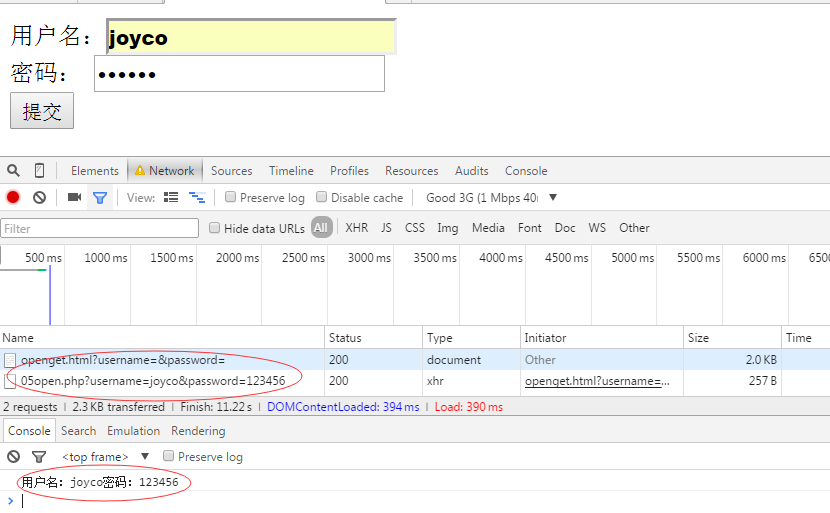
提交按钮采用
提交后的结果是:

POST请求:
HTML代码:
1 2 3 4 5原生ajax-状态值得含义 6 43 44 45 4647 48 5354 55
php代码:
1
执行结果:

这是没有设置头文件的原因:
头文件设置如下:
1 xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
设置后执行如下:
